
Vue.js Tutorial From jQuery to Vue.js Laravel News
How To Use VueJS With jQuery laravel, vuejs Click to share! In the last article we turned the reply form into a Vue component and saw how nice it was to have reactive data properties to handle editing and updating of a reply. In this article we can build on that Reply component and turn the delete function into an ajax powered version as well.

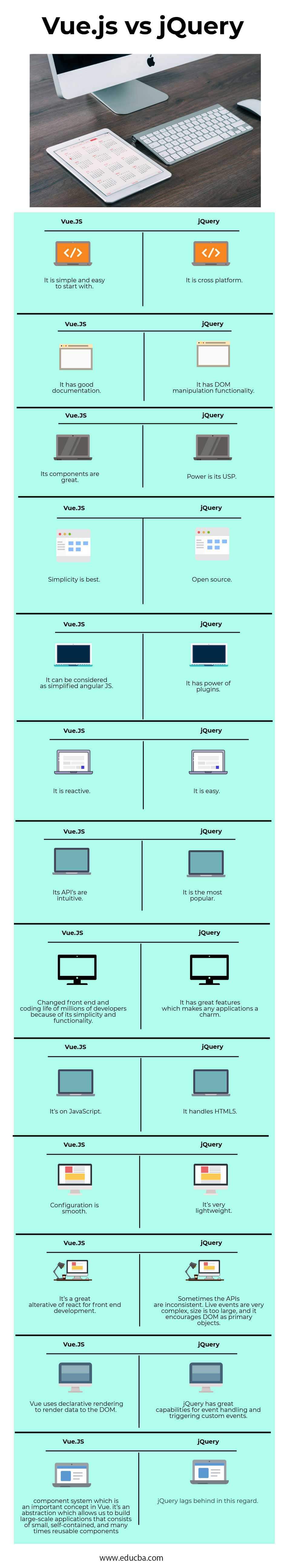
Vue.js vs JQuery
Vue.js is a helpful Javascript library that allows you to write tightly coupled templates with component based JS logic. Node.js is built in with easy ES6 support. Vue.js makes iteractive websites…

Vue.js vs jQuery So sánh qua 1 số ví dụ TopDev
Using Vue in jQuery and JavaScript Sites - DEV Community Lisa Armstrong Posted on Feb 29, 2020 • Updated on Apr 20, 2020 Using Vue in jQuery and JavaScript Sites # vue # javascript # jquery # tutorial So you've got a legacy project on your desk. You know the type, from back in the day when jQuery was the go-to tool.

Artykuł Angular vs Vue.js vs React
The next thing we need to do is create a new Vue instance: const app = new Vue({ el: 'table' }); The only option we need to provide here is el, which is a selector (like we would use with jQuery.

轻松学Web前端开发入门与实战HTML5+CSS3+JavaScript+Vue.js+jQuery(视频·彩色版)_刘兵 著_孔夫子旧书网
11 2 Where is your Vue code? Can you please be more specific with your question? in my experience i have only had to use jquery with Vue in order to take advantage of jquery datepicker. - victor Apr 5, 2017 at 20:23 Need some code, we can't help you without knowing how you did it.. - WilomGfx Apr 5, 2017 at 20:25

jQuery vs Vue.js. Perspective from years of using jQuery… by Dariusz Włodarczyk Nerd For
Option #1: Use ProvidePlugin Add the ProvidePlugin to the plugins array in both build/webpack.dev.conf.js and build/webpack.prod.conf.js so that jQuery becomes globally available to all your modules: plugins: [ //. new webpack.ProvidePlugin ( { $: 'jquery', jquery: 'jquery', 'window.jQuery': 'jquery', jQuery: 'jquery' }) ]

How to include jQuery into Vue.js
Jun 1, 2021 1 Perspective from years of using jQuery and switching to Vue.js Why using jQuery? Why bothering? Isn't it dead? Isn't it way to messy? Is it still being used in nowadays.

Web前端开发HTML5+CSS3+JavaScript+Vue.js+jQuery网页设计网页制作网站建设自学教材书籍_虎窝淘
Vue: Vue is an open-source front-end JavaScript framework for building user interfaces and single-page applications. it uses a Model View View-Model (MVVM) pattern. It's ok to use jQuery if it suits the application, But Vue is also a Flexible framework for Web applications that work as reusable components with abstraction.

Vue.js vs jQuery Learn Top 13 Significant Differences
In this course you will learn JAVASCRIPT in a very natural and intuitive way. Our step by step method of teaching mixed with exercises, real life examples, challenges and projects will make you feel very confident with the language and become a professional Javascript programmer in just a few weeks. The course includes a complete jQuery section.

How we install Vue.js in jQuery app by Wataru Oguchi ITNEXT
It is very easy to follow. Here are some simple examples of what you can do with Vue.js when playing around with the DOM: 1. Hiding / Showing elements. Below when the button is clicked we want it.

Download Vue.js Logo in SVG Vector or PNG File Format Logo.wine
I work with many JavaScript libraries and few frameworks. Sometimes I must "merge" several scripts - not always is simple. One example is Vue.js and jQuery on the same site. It may be strange, because Vue modify and make interface reactivity, and jQuery can also modify DOM. But… in few situations I must do it. Continue reading Integrate jQuery with Vue.js →

3分でわかるVue.jsのエンジニア的5大メリット「jQueryより簡単!」 東京のWeb制作会社 株式会社クーシー
Nothing stops you from using Vue.js and jQuery components on the same page. But each library in your bundle adds a certain cost. It may not seem large, jQuery is about 95 kilobytes and the Vue.js runtime is about 55 kilobytes. However, it all adds up to the total size of your application and increases the time needed to load and parse the code.

Vue Js 2 Dynamic jQuery DataTables Tutorial Example
Fortunately, that is not the case with Vue. Integrating JQuery with Vue is incredibly easy and we can do it in a few simple steps. Apparently, jQuery has a lot of awesome features you probably want to use.. you should have main.js. Import jQuery using ES6/ES2015. main.js ----- import $ from 'jquery' Usually, including jQuery look like this..

Convert jQuery plugin into Vue.js component Part 1
Solution: Use a Component as a Wrapper Knowing that Vue and jQuery are never going to share part of the DOM, we have to tell Vue to cordon off an area and give it over to jQuery. Using a.

jQuery vs Vue.js (Replacing jquery with vue.js tutorial) and Bootstrap YouTube
Coding JavaScript jQuery vs Vue.js jQuery vs Vue.js Perspective from years of using jQuery and switching to Vue.js. by Dariusz Włodarczyk · Jun. 30, 21 · Opinion Like (9) Save Tweet.

Vue.js vs jQuery Use Cases and Comparison with Examples ― Scotch
Replacing jQuery With Vue.js: No Build Step Necessary — Smashing Magazine Sarah Drasner Feb 13, 2018 0 comments Replacing jQuery With Vue.js: No Build Step Necessary 15 min read JavaScript , Vue , HTML , jQuery , Guides Share on Twitter , LinkedIn About The Author